How to Use the Website Feedback Tool
All cyclone press websites include a tool that allows you to type or draw on-screen for easy feedback. Here’s how to use it.
How to Use the Website Feedback Tool
You'll follow this process:
- Click the feedback icon button
- Click Request an update
- Click an icon to choose your preferred feedback method (type in comment, draw on screen, record video, upload attachment)
- Describe your requests (then click 'Next' if necessary)
- Enter your email
- Title your task
- Describe the task (optional)
- Click the 'Send Feedback' button
- Repeat as needed
Keep reading for more information and screenshots.
Detailed Instructions
While viewing the website, click the feedback icon on the side of your browser window (usually in the bottom right corner). It will be either gray or in your brand colors.

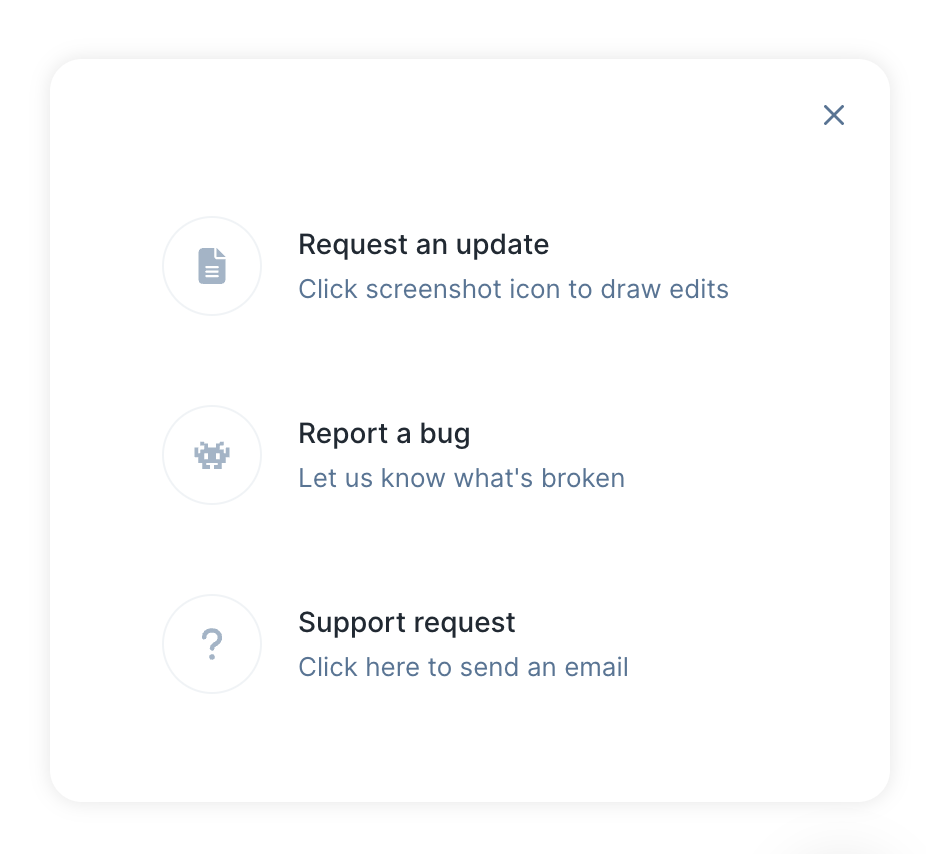
You'll see this pop-up:

Click 'Request an update'.
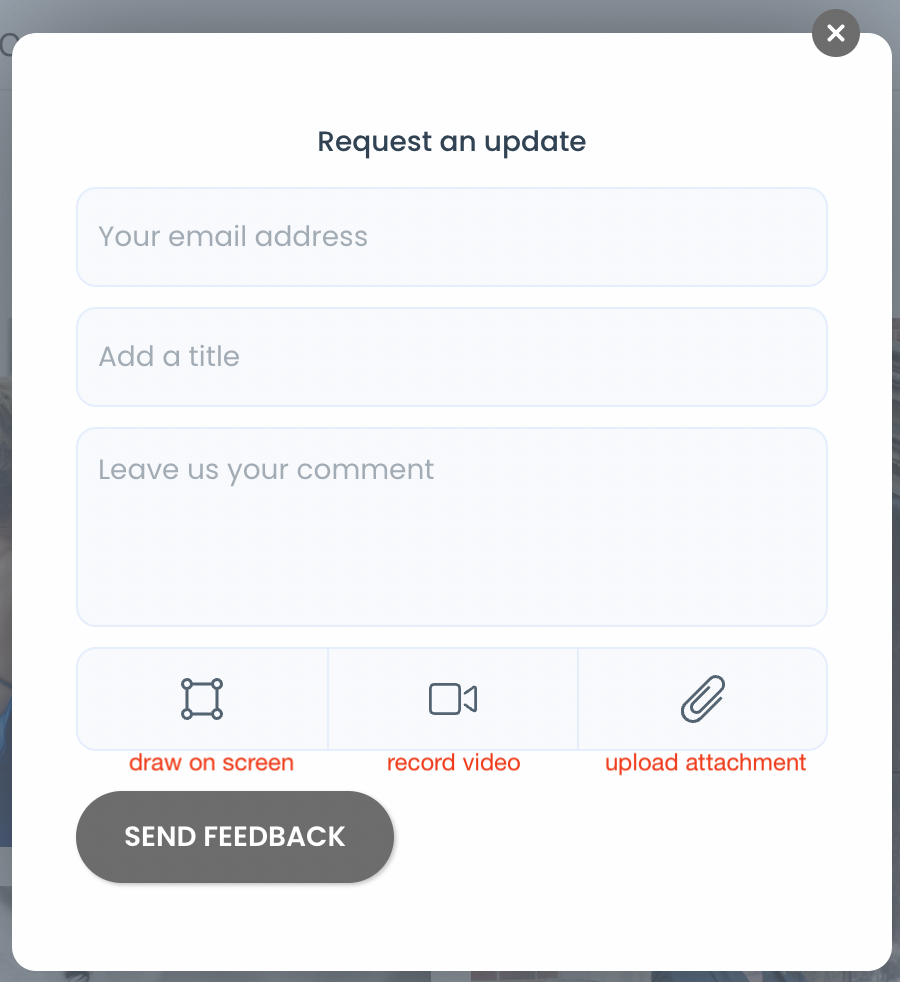
At this point, you can complete the form for the simplest method of requesting an update. However, there are 3 additional request methods:

- Click the box icon to draw on the screen (this is best for highlighting specific areas you'd like to change. See instructions for Using the Annotation Tool below).
- If you have a webcam, click the camera icon to record a video describing your request (you can also draw on screen).
- Click the paperclip icon to upload an attachment (if you already saved and annotated a screenshot, for example).
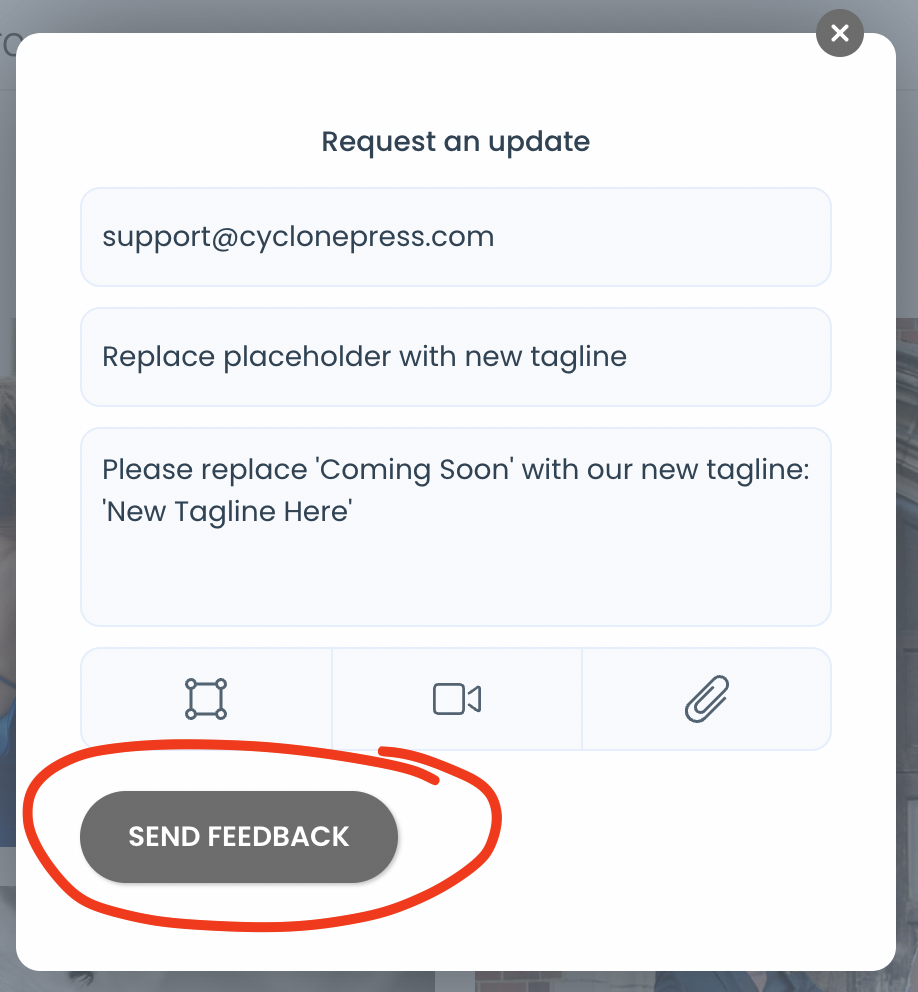
IMPORTANT: your requests are not submitted until you enter your email and click 'Send Feedback.' Do not click away until you've completed this step.
After submission, your requests will be dropped directly into our project management system and we will be notified.

Using the Annotation Tool
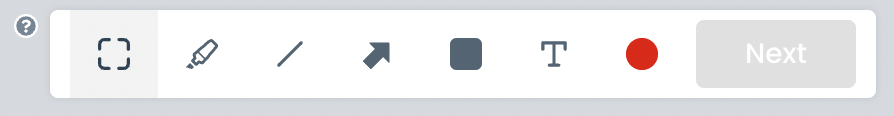
Click and/or drag your mouse to draw on the screen with the following tools. There's a tiny help (question mark) icon to the left you can click on to watch a video of how to use this tool. You can submit another screenshot for the same page after clicking 'Next.'

Tool Functions:
- Box - Highlight a specific area of the page.
- Pencil - Draw anything you like – circle, point, etc. Works great with a touch screen and pen.
- Line - Underline, strikethrough, draw a straight line.
- Arrow - Point to a specific area or element.
- Blockout - Blocks out any sensitive information on the screen.
- Text - click your mouse to drop a pin and add a text comment anywhere on the page.
- Color - change color of drawing elements
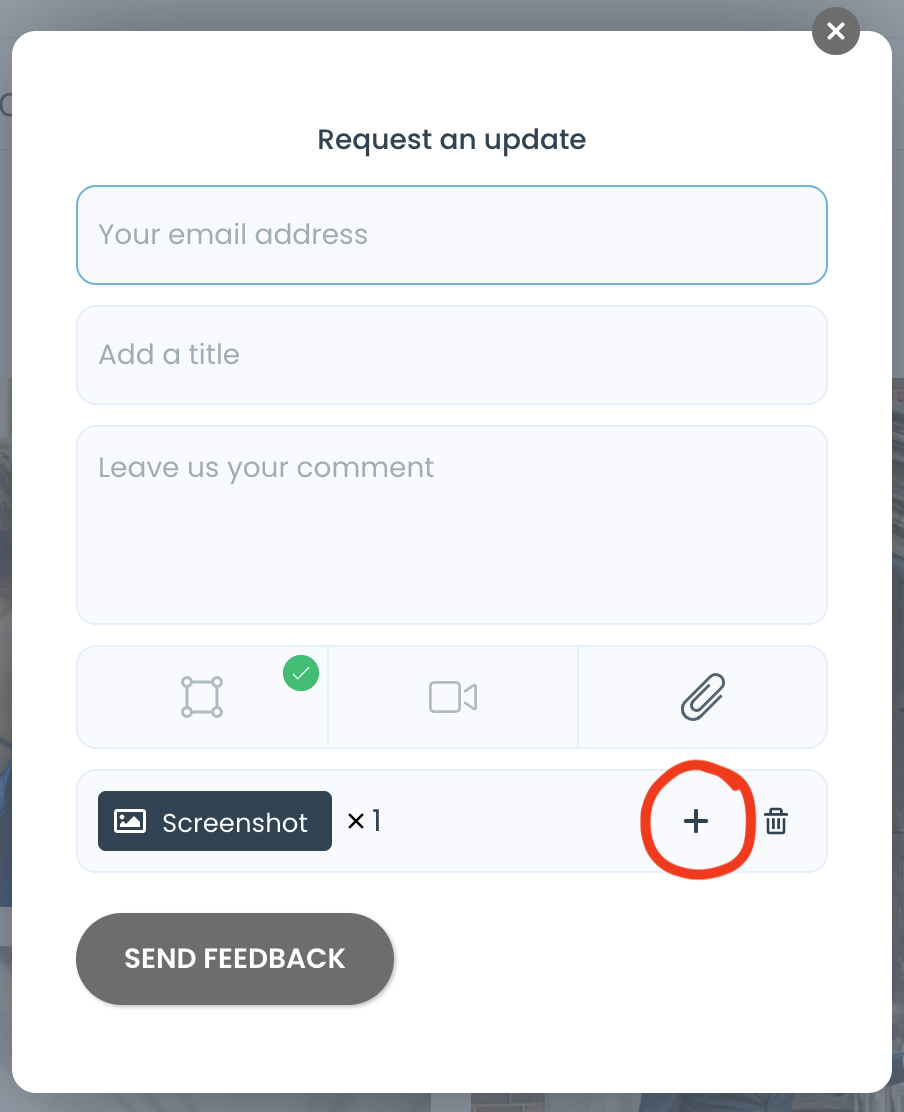
Once you’ve finished annotating your screenshot, click the Next button to continue to the next step in the widget. If you'd like to add an additional screenshot (for example, if you need to request changes that require scrolling further down the page), click the + icon next to your screenshot to add another screenshot to the same submission.

Do not forget to click 'Send Feedback' after annotating screenshots.
Note:
If your website is currently in development, you might see a 'View Other Feedback' option that allows you to see comments you or your collaborators have already submitted.
